Hi, Welcome to all, My name is Abdul Yesdani. Another refreshing day to start with C# programming language by the grace of God.
To day I am going to teach you the First Program of C# with Visual Studio IDE. Generally any computer program accept some input from the user, it will be processed and give some output. To implement this we will create a basic console program in our Visual Studio IDE.
Start Visual Studio in your laptop/ computer.
Click on Create New project then it will show you different templates to choose.
Select C# Language , Select Console App(.Net Core) template from template list and click on NEXT.
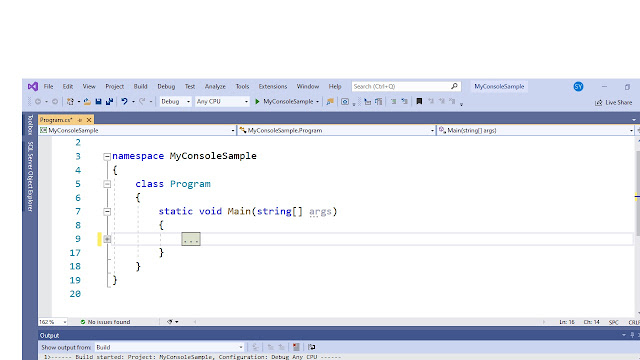
Give a name to it. Click on CREATE button. It will create a solution Folder at specified location or at default location.
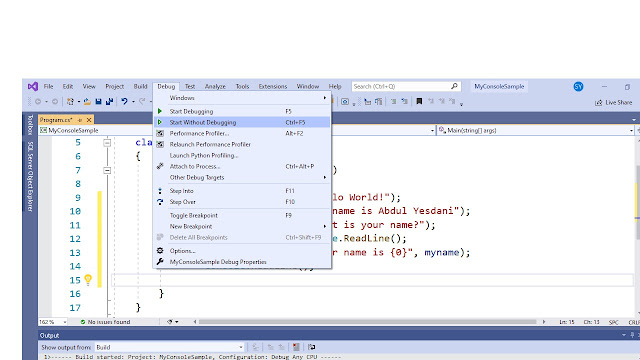
Now time to run the application. In Debug menu choose start without debugging option or press Ctrl+F5 keys simultaneously on key board.
Build will start it will create the project executable files and show the output in a console.
That is the step by step procedure to create a new solution and project in Visual Studio. I believe you understand well this tutorial, Hope you will start making a practice project.
You can watch the video here for the same.








Comments
Post a Comment